Recently I had to face this requirement of hiding the New from Document Library. I generally disapprove changing the basic functionality/behaviour of SharePoint. At times you have to scratch your head while this kind of changes make SharePoint go crazy and starts behaving erratically.
All these said and done.. I had to implement the requirement.. and the document library was only left with upload option.
Sometimes we can hide the New option by restricting the users with only Read/View permission, but that will also take away the Upload option...
Like a good SharePoint-boy I immediately thought my solution will be creating a new feature that uses the tag for hiding different menu items in SharePoint.
To my surprise I learned that the “new” menu item in the list view web part tool bar is not listed as a in any feature, so it cannot be removed as so.
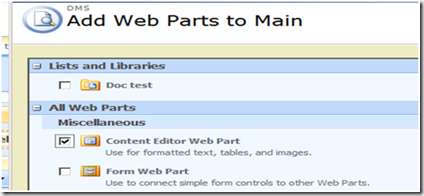
Finding no other choices, I added a Content Editor Web Part in the Document, created this JS code and added in the Source Editor.
First edit the page by clicking Site Action and the Edit Page
Then add a Content Editor Web Part at the same web part zone of the list view.
Now modify the web part and get to the source editor and the following JavaScript code.
| <div id="Tt" onload="HideNewMenuItem();"> <script language="javascript" type="text/javascript"> _spBodyOnLoadFunctionNames.push("HideNewMenuItem"); function HideNewMenuItem() { //alert('test script'); try { if (ctx) { if (ctx.listBaseType == 1) { var tables = document.getElementsByTagName("table"); for (var i = 0; i < tables.length; i++) { if (tables[i].id.indexOf("NewMenu") > 0) { var element = tables[i]; element.parentElement.parentElement.style.display = "none"; element.parentElement.parentElement.nextSibling.style.display = "none"; } } } } } catch (e) { } } </script> </div> |
The _spBodyOnLoadFunctionNames.push("HideNewMenuItem");add this custom javascript method the on load function collection. The js will not fire if this is not added.
This checks if the current page has a document library view and if so – locate and hide its “new” menu item…
Save it and see the New Menu is gone... Viola....
If you have a more elegant solution – please post a comment… I’ll be happy to hear.
HaPpY CoDiNg... (Aurum)






No comments:
Post a Comment